KeyzeX – Pada HTML 4.0 seluruh pemformatan dikeluarkan dari dokumen HTML dan dipisahkan ke dalam suatu style sheet (file terpisah). Secara sederhana, style atau gaya merupakan tag yang mendesain pada dokumen HTML.
(Baca Juga : Pengeretian dan Kelebihan HTML5)
Baik itu warna, jenis font, tata letak, dan lain-lain. Style bisa juga digunakan dengan tag ataupun digunakan menjadi attribut. Maka dari itu kita disini akan membahasa mengenai Penggunaan Fungsi Tag Style pada HTML.
Penggunaan Fungsi Tag Style pada HTML
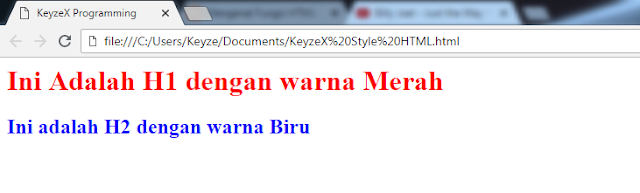
Contoh ini mendemonstrasikan bagaimana memformat sebuah dokumen HTML dengan informasi style yang ditambahkan pada section (bagian) dari <head>. sebagai catatan
untuk penggunaan tag <style> disimpan pada sesudah tag <head> atau sebelum tag </head>.
<html>
<head>
<title>KeyzeX Programming</title>
<style type="Text/CSS">
h1 {
color :red;
}
h2 {
color : blue;
}
</style>
</head>
<body>
<h1> Ini Adalah H1 dengan warna Merah </h1>
<h2> Ini adalah H2 dengan warna Biru </h2>
</body>
</html>
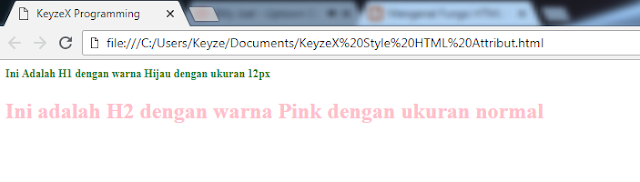
Contoh di bawah ini mendemonstrasikan bagaimana memformat sebuah dokumen HTML dengan menggunakan html style attribute.
<html>
<head>
<title>KeyzeX Programming</title>
</head>
<body>
<h1 style="color:green;font-size:12px;"> Ini Adalah H1 dengan warna Merah </h1>
<h2 style="color:pink;"> Ini adalah H2 dengan warna Biru </h2>
</body>
</html>
Sebernarnya sama saja namun hanya penempatannya saja yang berbeda, tetapi saya sarankan dengan menggunakan tag <style> agar lebih mudah dan tinggal memanggil saja.
Dari kedua contoh tersebut, dapat di simpulkan bahwa untuk mengakhiri suatu perintah dengan menggunakan semicolon atau (;) dan untuk style attribute semicolon (;) berguna juga untuk menggabungkan beberapa perintah. Sama saja sebenarnya karena semicolon berguna untuk menandakan akhir dari instruksi dan disini kita dapat tahu cara Penggunaan Fungsi Tag Style pada HTML.
(Baca Juga : Membuat HTML Biodata)
Demikianlah artikel Penggunaan Fungsi Tag Style pada HTML. Semoga dapat membantu agan-agan yang membutuhkan, sukses terus dalam hal coding.