KeyzeX – Elemen HTML yang digunakan untuk mendapatkan masukan dari pengguna website atau pengguna html tersebut. Pengguna web dapat memasukan input melalui halaman-halaman HTML, salah satunya adalah dengan Membuat Form dan Input pada HTML untuk memudahkan pembuatan formnya keyzex akan memberikan artikel mengenai judul..
Elemen atau Tag ini digunakan untuk membatasi input. Membuat Input Form di HTML Dengan Mudah dalam satu form dapat terdiri dari berbagai form atau beberapa form, akan tetapi hanya dapat dikirimkan ke server dalam satu saat. Form tidak dapat berbentuk nested.
(Baca Juga : Cara Mengatur Ukuran, Warna, dan Jenis Font di HTML)
Sintaks :
<form action="url" method="get|post"enctype="">
</form> Atribut Action tempat menspesifikasikan URL yang akan digunakan sebagai pemroses field input form. URL adalah sebagai lokasi dokumen yang akan melakukan proses terhadap input dari sebuah form, yuk simak bagaimana Membuat Form dan Input pada HTML.
Membuat Form dan Input pada HTML
Atribut yang digunakan untuk menyatakan bagaimana masukan-masukan berasal dari form dikirimkan kepada program CGI.
Membuat Form dan Input pada HTML serta Jenis-Jenis Form
Jenis masukan dalam satu formulir dibedakan menjadi :
- Text, digunakan untuk memasukkan suatu nilai untuk dikirimkan kepada server. Nilai yang dimasukkan dapat berupa angka maupun berupa text.
- Radio, menyediakan beberapa pilihan dalam suatu kolom tertentu dan hanya bisa satu pilihan saja yang dipilih.
- Check Box, menyediakan beberapa pilihan dalam satu kolom tertentu dan bisa lebih dari satu pilihan yang dipilih.
- List, menyediakan pilihan dalam bentuk list pilihan, pilihan yang terlampir dapat dipilih lebih dari satu.
- Button, digunakan untuk mendefinisikan tombol untuk melakukan pemrosesan form. Ada berbagai macam button :
- Button SUBMIT : digunakan untuk memanggil url setelah input selesai dimasukan kedalam form.
- Button RESET : digunakan untuk menginisialisasi setiap elemen form.
- Button : digunakan untuk membuat form lebih interaktif, untuk memanggil script yang terdapat dalam dokumen html.
- IMAGE : digunakan sebagai pengganti button, berupa button yang berbentuk gambar.
- Text Area : digunakan untuk memasukan data dalam bentuk teks berupa memo.
Setiap jenis masukan kedalam form memiliki atau mempunyai tag-tagnya sendiri dengan masing-masing atribut. Berikut ini adalah Jenis Masukan Kedalam Form beserta tag-tagnya.
TAG TEXT
<input type="text" name="var1" size=# maxlength=#> Value pada atribut size menunjukkan besar text box.
Value pada atribut maxlength menunjukkan jumlah karakter maksimum yang dapat ditampung.
TAG RADIO
<input type="Radio"> Pilihan Pertama (1)
<input type="Radio"> Pilihan Kedua (2)
<input type="Radio"> Pilihan Ketiga (3)
TAG CheckBox
<input type="checkbox"> Pilihan 1
<input type="checkbox"> Pilihan 2
<input type="checkbox"> Pilihan 3
TAG SELECT
<select size=3>
<option> Pilihan 1
<option> Pilihan 2
<option> Pilihan 3
</select> Value pada atribut size digunakan untuk menampilkan pilihan pada list lebih dari satu. Default adalah salah satu pilihan dimana secara otomatis list akan berupa menjadi list box, yang berlaku seperti drop down list box.
TAG Button
<input type="submit">
<input type="Reset">TAG Image
<input type="image" src="linkimage">Text Area
<textarea cols="55" rows="5">
</textarea>Pada setiap elemen dapat diberikan nama, dengan memberikan atribut Name dengan value berupa string yang mendefinisikan nama elemen. Dalam pemrograman sering disebut sebagai nama variabel. Nama variabel sebaiknya mencerminkan fungsi dari variabel tersebut.
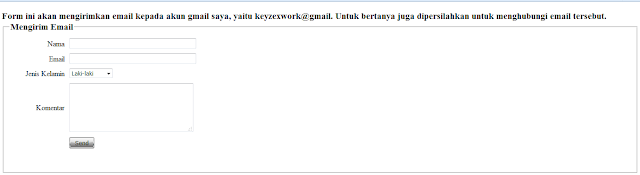
Mengirim Email Menggunakan Form
Pada contoh ini mendemonstrasikan bagaimana mengirim sebuah email dari form.
<html>
<head>
<title> Mengirim Email </title>
</head>
<body>
<form action="MAILTO:keyzexwork@gmail.com" method="post=" enctype="text/plain">
<h3> Form ini akan mengirimkan email kepada akun gmail saya, yaitu keyzexwork@gmail.
Untuk bertanya juga dipersilahkan untuk menghubungi email tersebut.
<fieldset>
<legend>
Mengirim Email
</legend>
<table width="433" border="0" align="left" cellpadding="4" cellspacing="2">
<tr>
<td width="118"><div align="right">Nama</div></td>
<td width="293"><input name="nama" type="text" id="nama" size="40" /></td>
</tr>
<tr>
<td><div align="right">Email</div></td>
<td><input name="email" type="text" id="email" size="40" /></td>
</tr>
<tr>
<td><div align="right">Jenis Kelamin</div></td>
<td><select name="select">
<option value="1" selected="selected">Laki-laki</option>
<option value="2">Perempuan</option>
</select></td>
</tr>
<tr>
<td><div align="right">Komentar</div></td>
<td><textarea name="komentar" cols="30" rows="5" id="komentar"></textarea></td>
</tr>
<tr>
<td> </td>
<td><input name="kirim" type="submit" id="kirim" value="Send" /></td>
<td><input name="Reset" type="reset" id="Reset" value="Reset"/></td>
</tr>
<tr>
<td> </td>
<td> </td>
</tr>
</table></fieldset>
</form>
</body>
</html>
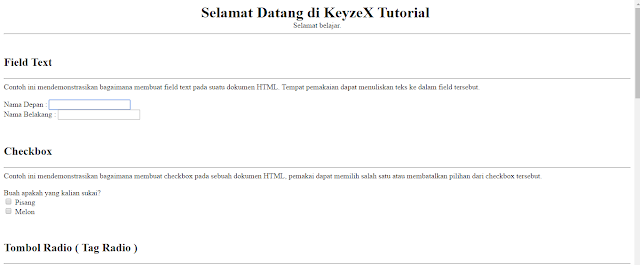
Contoh-Contoh Membuat Form dan Input pada HTML
Berikut ini adalah tutorial tutorial atau contoh-contoh dari input yang sudah saya berikan sebelumnya. Saya catat dan tuliskan menjadi sebuah bahasa program html dann siap untuk
(Baca Juga : Membuat Form Biodata Sederhana)
digunakan, namun pada html ini terdapat beberapa input jadi sebelum menggunakannya agan diharuskan untuk memisahkannya terlebih daulu.
Source Code :
<html>
<head>
<title> Contoh - Contoh Input HTML - KeyzeX </title>
</head>
<body>
<center><b><font size="6px"> Selamat Datang di KeyzeX Tutorial </font></b>
<br>
Selamat belajar.</center>
<hr>
<br>
<h2> Field Text </h2>
<hr>
Contoh ini mendemonstrasikan bagaimana membuat field text pada suatu dokumen HTML. Tempat pemakaian dapat menuliskan teks ke dalam field tersebut.
<br/>
<br>
<form>
Nama Depan : <input type="text" name="firstname">
<br>
Nama Belakang : <input type="text name="lastname">
</form>
<br>
<h2> Checkbox </h2>
<hr>
Contoh ini mendemonstrasikan bagaimana membuat checkbox pada sebuah dokumen HTML, pemakai dapat memilih salah satu atau membatalkan pilihan dari checkbox tersebut.
<br><br>
Buah apakah yang kalian sukai?
<form>
<input type="checkbox" name="Pisang"> Pisang
<br>
<input type="checkbox" name="Melon"> Melon
</form>
<br>
<h2> Tombol Radio ( Tag Radio ) </h2>
<hr>
Contoh ini mendefinisikan bagaimana membuat tombol radio pada sebuah dokumen web, pengguna dapat memiluh sebuah tombol radio dan membatalkan pilihan tersebut.
<br>
<form>
<input type="radio" checked name="Sex"> Laki-Laki
<input type="radio" name="Sex"> Perempuan
<br>
<br>
<input type="radio" name="Sex"> Laki-Laki
<br>
<input type="radio" name="Sex"> Perempuan
</form>
<h2> Dropdown box </h2>
<hr>
Contoh ini mendemonstrasikan bagaimana membuat dropdown box sederhana, dropdown box adalah daftar yang dapat dipilih dan hanya salah satu saja.
<br>
Merk Gaming Gear yang anda sukai :
<br>
<br>
<form>
<select name="gear">
<option value="Gaming Gear"> Gaming Gear
<option value="Razer"> Razer
<option value="Steelseries"> Steelseries
<option value="Logitech"> Logitech
</select>
</form>
<br>
<h2> Text Area </h2>
<hr>
Contoh ini mendemonstrasikan bagaimana membuat suatu text area (sebuah kontrol input dengan multi-line). Dalam suatu text area agan dapat menuliskan karakter yang tidak terbatas.
<br>
<br>
<p> Text area dibawah ini merupakan sebuah text area yang berupa data untuk komentar ataupun catatan lainnya, sifatnya mirip seperti artikel.</p>
<form>
<textarea rows="10" cols="30">Apa yang ingin agan tuliskan disini ? </textarea>
</form>
<br>
<h2> Tombol </h2>
<hr>
Contoh ini mendemonstrasikan bagaimana membuat sebuah tombol, pada button ini agan dapat mendefinisikan text yang diinginkan.
<br>
<form>
<input type="Button" value="KeyzeX - Share All That You Need">
</form>
<br>
<h2> Fieldset sekitar data </h2>
<hr>
Contoh ini mendefinisikan bagaimana membuat suatu border dengan caption di sekeliling data.
<br>
<br>
<fieldset>
<legend>
KeyzeX - Share All That You Need
</legend>
<form>
Artikel apa yang anda inginkan di KeyzeX ?
<br>
<input type="radio" name checked="CSS"> CSS
<br>
<input type="radio" name="PHP"> PHP
<br>
<input type="submit" value="Submit"> <input type="reset" value="Reset">
</fieldset>
</form>
<br>
<h2> Mengirim Email dari Form </h2>
<hr>
Contoh ini mendemonstrasikan bagaimana mengirim sebuah email dari form.
<br>
<form action="MAILTO:keyzexwork@gmail.com" method="post=" enctype="text/plain">
<h3> Form ini akan mengirimkan email kepada akun gmail saya, yaitu keyzexwork@gmail. Untuk bertanya juga dipersilahkan untuk menghubungi email tersebut.
<br>
<br>
<fieldset>
<legend>
Mengirim Email
</legend>
<table width="433" border="0" align="left" cellpadding="4" cellspacing="2">
<tr>
<td width="118"><div align="right">Nama</div></td>
<td width="293"><input name="nama" type="text" id="nama" size="40" /></td>
</tr>
<tr>
<td><div align="right">Email</div></td>
<td><input name="email" type="text" id="email" size="40" /></td>
</tr>
<tr>
<td><div align="right">Jenis Kelamin</div></td>
<td><select name="select">
<option value="1" selected="selected">Laki-laki</option>
<option value="2">Perempuan</option>
</select></td>
</tr>
<tr>
<td><div align="right">Komentar</div></td>
<td><textarea name="komentar" cols="30" rows="5" id="komentar"></textarea></td>
</tr>
<tr>
<td> </td>
<td><input name="kirim" type="submit" id="kirim" value="Send" /></td>
<td><input name="Reset" type="reset" id="Reset" value="Reset"/></td>
</tr>
<tr>
<td> </td>
<td> </td>
</tr>
</table></fieldset>
<br />
</form>
<br>
<br>
<br>
<Center><b>Copyright © 2016 <a href="www.keyzex.id"> KeyzeX | Share All That You Need | All Right Reserved</a></b></center>
</html>Terima kasih telah membaca artikel Membuat Form dan Input pada HTML. Gunakan kolom komentar dengan bijak.