Cara Mempercepat Loading Blog Dengan Menggunakan Lazy Load – Untuk para blogger tentu saja pasti tahu kegunaan dari loading blog ini, selain agar pembaca nyaman untuk berkunjung ada juga keuntungan lain yaitu dari nilai SEO yang didapatkan dari loading blog ini. Tentu saja faktor tersebut sangat menentukan terhadap kualitas dari blog yang dikelola karena biasanya seorang blogger hanya tertarik untuk mempercantik blog mereka tanpa memikirkan kecepatan loading blog itu sendiri. Oleh karena itu, KeyzeX.com hadir untuk membagikan cara agar blog Kamu menjadi ringan serta cepat untuk diakses sehingga kecepatan loading blog Kamu meningkat.
Ada seorang blogger pemula yang tentu saja lebih mementingkan keindahan dari blognya tanpa berfikir untuk mencoba mempercepat loading blog, tentu saja blog tersebut seperti bunga yang indah tetapi akarnya tidak kuat sehingga ia tidak akan bertahan dengan lama. Selain meningkatkan SEO Off-Page tentu saja SEO On-Pagenya juga harus jalan seperti mempercepat loading blog. Mempercepat Loading Blog ini tentu saja termasuk kedalam Teknik SEO yang berpengaruh di dalam halaman blog.
Baca Juga : Memasang Meta Tag Valid HTML5 SEO Friendly
Teknik yang akan digunakan adalah menggunakan Lazy Load, sebelum itu yuk mari Kita kenalan dulu dengan Lazy Load.
Apa itu Lazy Load?
Lazy Load merupakan cara optimasi yang meringankan banyak beban dalam loading saat memulai halaman blog. Tentu saja ini akan membuat blog yang tadinya cukup berat menjadi ringan dan gampang untuk diakses.
Jadi, bagaimana cara efektif mempercepat loading blog? Tentu saja dengan menggunakan Lazy Load, simak cara dibawah ini untuk mempercepat loading blog. Sebelum itu ada testimoni setelah menggunakan Lazy Load.
Efektifkah Cara Mempercepat Loading Blog Menggunakan Lazy Load?
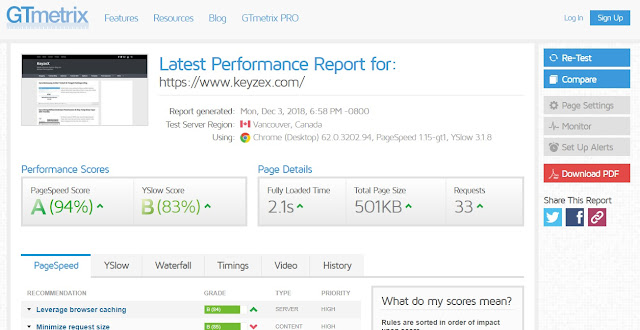
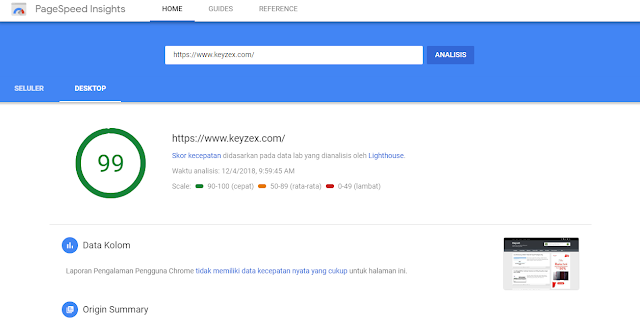
Untuk Kamu yang ragu bisa lihat 2 gambar di bawah ini, disini Saya melakukan pengecekan loading blog KeyzeX menggunakan GTMetrix dan Google Speed Analyzer.
Di cek menggunakan GTMetrix
Di cek menggunakan Google Speed Analyzer (PageSpeed Insights Google)
Cara Mempercepat Loading Blog Dengan Script Lazy Load
1. Pastikan Kamu sudah login ke akun Blogger Kamu.
2. Buka menu Template > Edit HTML dan kemudian letakan kode dibawah ini tepat setelah </body>
<script type='text/javascript'>
//<;b.loaded=true}).attr("src",a(b).attr("original"))}});if("scroll"!=c.event){a(b).bind(c.event,function(c){if(!b.loaded){a(b).trigger("appear")}})}});a(c.container).trigger(c.event);return this};a.belowthefold=function(b,c){if(c.container===undefined||c.container===window){var d=a(window).height()+a(window).scrollTop()}else{var d=a(c.container).offset().top+a(c.container).height()}return d<=a(b).offset().top-c.threshold};a.rightoffold=function(b,c){if(c.container===undefined||c.container===window){var d=a(window).width()+a(window).scrollLeft()}else{var d=a(c.container).offset().left+a(c.container).width()}return d<=a(b).offset().left-c.threshold};a.abovethetop=function(b,c){if(c.container===undefined||c.container===window){var d=a(window).scrollTop()}else{var d=a(c.container).offset().top}return d>=a(b).offset().top+c.threshold+a(b).height()};a.leftofbegin=function(b,c){if(c.container===undefined||c.container===window){var d=a(window).scrollLeft()}else{var d=a(c.container).offset().left}return d>=a(b).offset().left+c.threshold+a(b).width()};a.extend(a.expr[":"],{"below-the-fold":"$.belowthefold(a, {threshold : 0, container: window})","above-the-fold":"!$.belowthefold(a, {threshold : 0, container: window})","right-of-fold":"$.rightoffold(a, {threshold : 0, container: window})","left-of-fold":"!$.rightoffold(a, {threshold : 0, container: window})"})})(jQuery);$(function(){$("img").lazyload({placeholder:"http://1.bp.blogspot.com/-Qg5bi1ZtDdM/VZ5nHAyYBqI/AAAAAAAAChE/exGnasO4oyk/s640/arlinadesign.gif",effect:"fadeIn",threshold:"-50"})});
//]]>
</script>3. Terakhir, simpan template dan lihat hasilnya.
Bagaimana, mudah bukan? Ada juga untuk materi lain selain menggunakan Lazy Load.
Cara Mempercepat PageSpeed Blog Dengan Optimasi Gambar
Selain dengan menggunakan script, tentu saja Kamu dapat mempercepat loading pada blogspot dengan metode optimasi gambar. Kamu dapat menggunakan tools dari tinypng.com untuk memperkecil ukuran gambar sehingga dapat dimuat lebih mudah dan ini juga dapat menambah kecepatan blog Kamu tanpa harus menggunakan script.
Dan tentu saja pasti Kamu ada pertanyaan apakah Lazy Load ini akan berpengaruh lain atau memiliki efek samping terhadap blog nantinya?
Baca Juga : Cara Submit URL Menggunakan Google Search Console Lengkap Agar Terindex Google Terbaru 2018
Jawabannya, tidak. Karena cara kerja Lazy Load ini cukup sederhana dan tidak mengganggu terhadap yang lain. Dan juga Lazy Load ini tidak akan mengganggu terhadap iklan AdSense dan tidak akan mempengaruhi pendapatan harian Kamu.
Jika itu terjadi Kamu dapat mencabut kembali Kode ini dan mengembalikannya seperti semula.
Terima kasih telah membaca artikel Cara Mempercepat Loading Blog Dengan Menggunakan Lazy Load. Semoga bermanfaat.