Dark mode merupakan sebuah fitur dimana keadaan tampilan menjadi gelap. Belakangan ini fitur dark mode atau night mode menjadi sangat hits. Fitur ini biasa kita jumpai di perangkat mobile dan memiliki manfaat penggunaan hemat baterai. Adapun fungsi lain dari dark mode ini juga dapat difungsikan sebagai media fokus terhadap kontent di website, dan memang si tampilan yang terlihat juga jadi sangat elegan dan enak dipandang.
Maka dari itu disini saya akan berbagi artikel tentang Cara Membuat Dark Mode dan Light Mode di HTML Menggunakan CSS dan Javascript. Penggunaannya juga sangat mudah tidak terlalu banyak source code asal penempatannya baik dan rapih jika Kamu belum mengetahui bagaimana cara menulis source code yang baik maka Saya sarankan untuk membaca artikel tentang bagaimana cara menulis kode yang baik dengan mengklik judul tersebut.
Baca Juga : Cara Mengatur Ukuran, Warna, dan Jenis Font di HTML
Cara Membuat Dark Mode dan Light Mode di HTML Menggunakan CSS dan Javascript

1. Tentu saja karena ini menggunakan HTML harap dibuka terlebih dahulu text editor.
2. Buatlah file dengan nama index.html lalu copy dan pastekan code dibawah ini:
<!DOCTYPE html>
<html>
<head>
<title>Membuat Dark Mode - KeyzeX</title>
</head>
<body>
</body>
</html>3. Pada bagian <body>, masukan kode berikut:
<h2>Dark/Light Mode!</h2>
<button onclick="myFunction()">Change</button>
4. Kemudian buat file baru dan beri nama main.js, atau jika Kamu sudah belajar bagaimana cara menulis kode yang baik bisa dibuat terlebih dahulu folder assets kemudian folder javascript agar lebih rapih lagi. Copy dan pastekan kode dibawah ini ke file main.js tadi
function myFunction() {
var element = document.body;
element.classList.toggle("dark-mode");
}
5. Jangan lupa tambahkan kode pemanggilan file agar kode javascript tadi bisa ikut bergabung di html. Atau Kamu dapat mencopy kode dibawah ini kemudian simpan di antara kode <head>…</head>.
<script src="assets/js/main.js"></script> // Untuk Kamu yang menyimpan file main.js di folder assets/js.
<link rel="stylesheet" type="text/css" href="assets/css/style.css">
6. Tambahkan file css untuk merubah warna backgroud atau merubah mode, buat folder baru bernama css di dalam folder assets dan buat file baru bernama style.css. Copy dan pastekan kode di bawah ini:
body {
padding: 25px;
background-color: white;
color: black;
font-size: 25px;
}
.dark-mode {
background-color: black;
color: white;
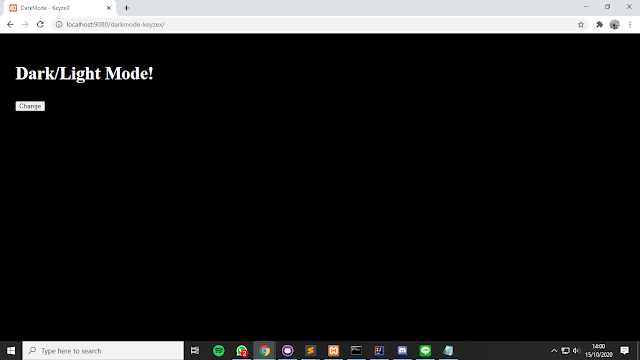
}7. Save dan coba jalankan di browser kalian. Jika berhasil nantinya akan ada opsi button yang berfungsi untuk merubah light/dark mode dengan website yang telah dibuat.

Baca Juga : Cara Membuat Kutipan Blockquote Menarik Dengan HTML dan CSS di Blog
Kamu juga dapat mendownload atau clone langsung Dark Mode dan Light mode ini dari repository github saya, silahkan kunjungi https://github.com/rahadinabudiman.
Demikian tutorial Cara Membuat Dark Mode dan Light Mode di HTML Menggunakan CSS dan Javascript. semoga bermanfaat, jika ada masukan silahkan gunakan kolom komentar dengan bijak.