IDE tentu sangat penting untuk memulai pemrograman dan menggunakan IDE tergantung dari kenyamanan kita sebagai user, namun siapa sangka terdapat IDE yang sangat user-friendly dan bisa membantu untuk memudahkan pekerjaan dan menghemat waktu yakni Visual Studio Code. Extensions dari Visual Studio Code memudahkan untuk pengelolaan coding baik itu Web Developer maupun Desktop Developer bahkan semua Developer terbantu oleh Extensions Visual Studio Code ini.
Sedikit mengulas tentang visual studio code yang dimana VSCode ini merupakan IDE gratis yang dibuat oleh Microsoft untuk Windows, Linux, dan MacOS. VSCode ini memiliki fitur debugging, syntax highlighting, intelligent code complete, snippet, code refactoring, dan embedded Git. Dan salah satu keunggulan dari VSCode ini adalah memiliki extensions.
Baca Juga : Belajar Golang #3 : Instalasi Visual Studio Code Untuk Golang
Maka dari itu, saya membuat artikel Rekomendasi Extensions VSCode ini untuk mempermudah dan membantu kalian dalam membuat ataupun mengelola sebuah website. Tapi, sebelum itu untuk kamu yang belum memiliki vscode silahkan download dan install terlebih dahulu dengan mengunjungi link berikut ini dan sesuaikan dengan system operasi kalian : https://code.visualstudio.com/download
10 Extensions Visual Studio Code Untuk Web Developer Pemula
Jika kalian sudah mendownload, buka vscode dan pada sidebar bisa klik Extensions atau dengan menggunakan shortkey CTRL + SHIFT + X untuk Windows dan Command + Shift + X untuk MacOS. Maka akan terlihat seperti gambar di bawah ini dan pastikan sudah terkoneksi ke internet. Berikut adalah 10 Extensions di Visual Studio Code Web Developer:
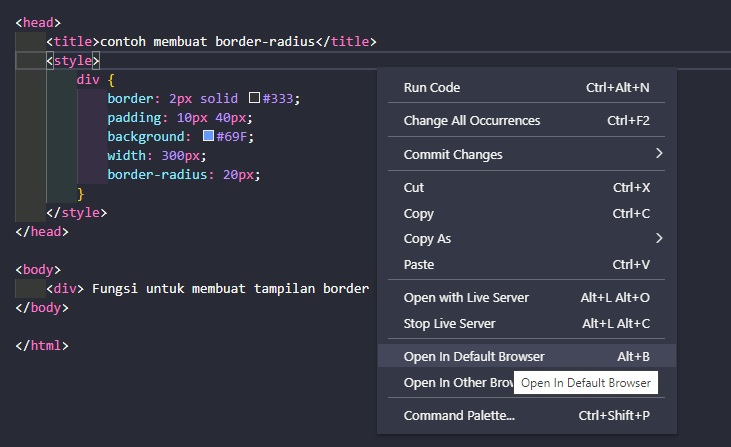
1. Open in Browser
Extensions ini memudahkan untuk membuka file pemrograman web langsung di browser tanpa harus mengetikan alamat file pada browser kalian. Caranya mudah hanya tinggal klik kanan pada file yang ingin kalian buka atau lihat kemudian pilih Open in Default Browser untuk membuka di browser default kalian atau bisa juga Open in Another Browser untuk melihat hasil dari pemrograman web itu di browser lain yang bukan default.
2. Live Server
Baca Juga : Github Copilot: Apa Itu Github Copilot Dan Bagaimana Cara Kerja Robot AI Membantu Programmer
Caranya adalah dengan klik kanan pada file yang ingin dibuka kemduian pilih Open With Live Server maka akan otomatis terbuka dan bisa kalian nikmati secara lansung. Tapi, perlu diingat bahwa Live Server ini hanya untuk HTML dan CSS saja. Jika ada phpnya maka tambahkan extensions Live Server di chrome atau pada browser kalian.
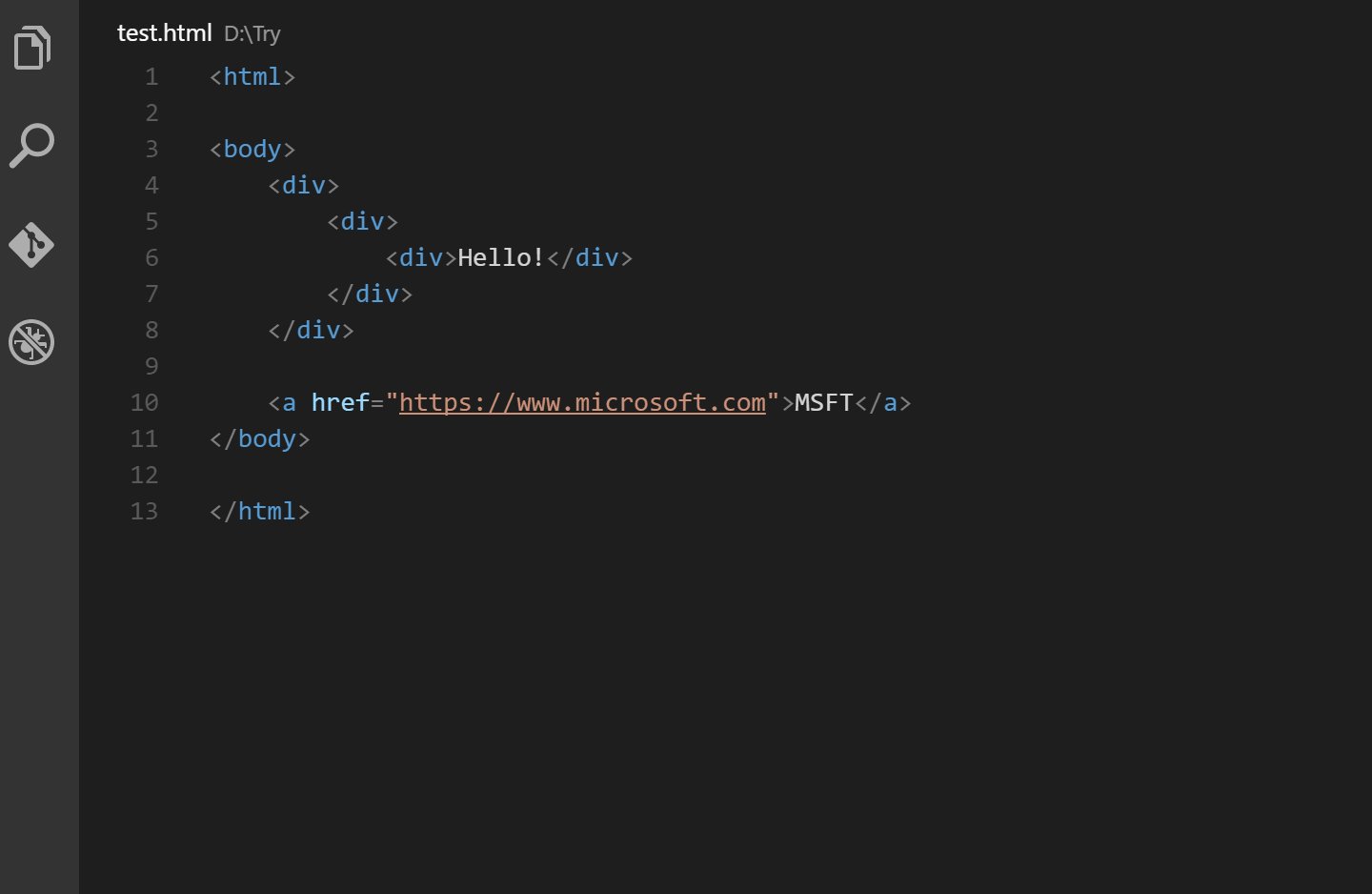
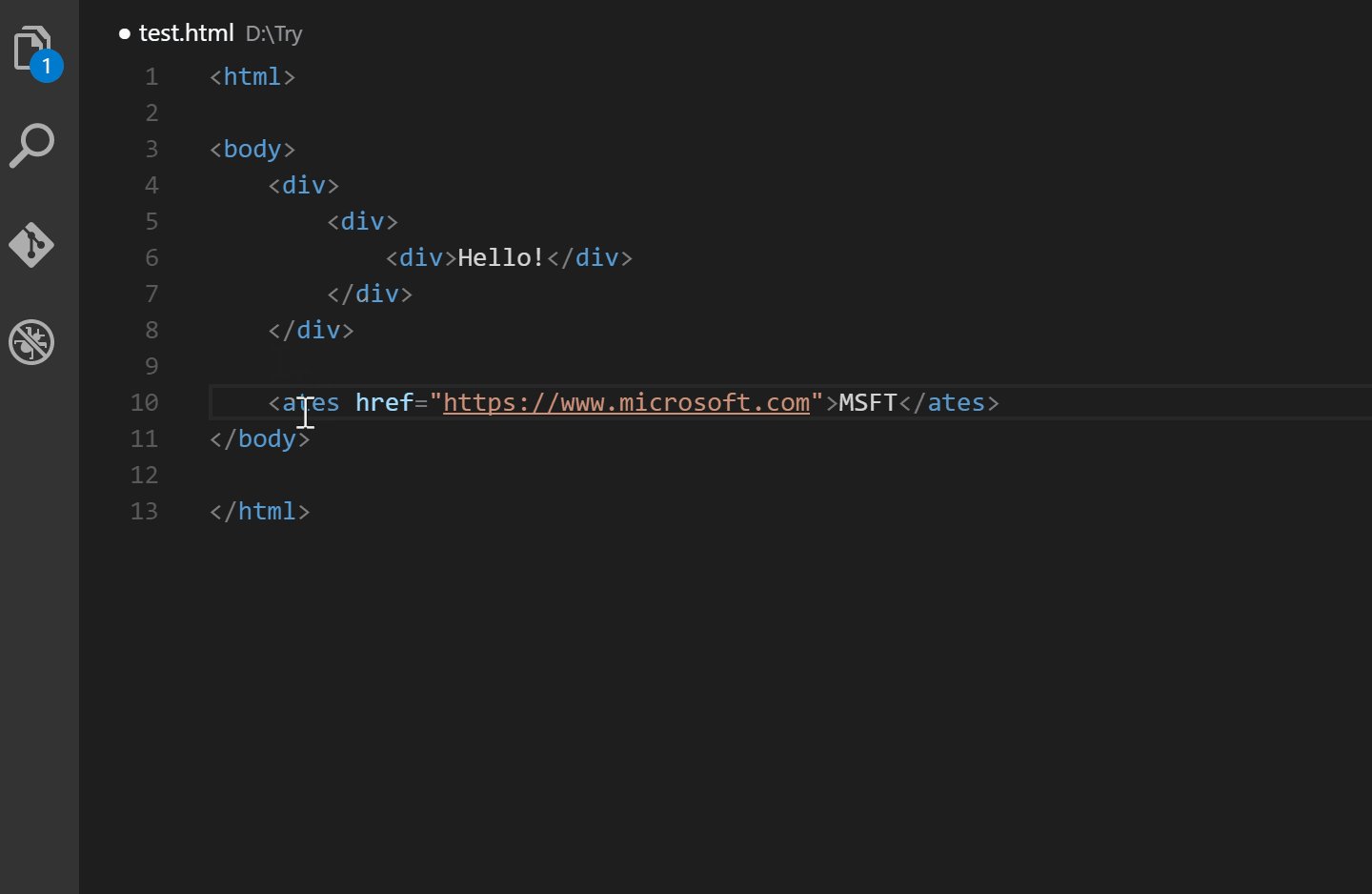
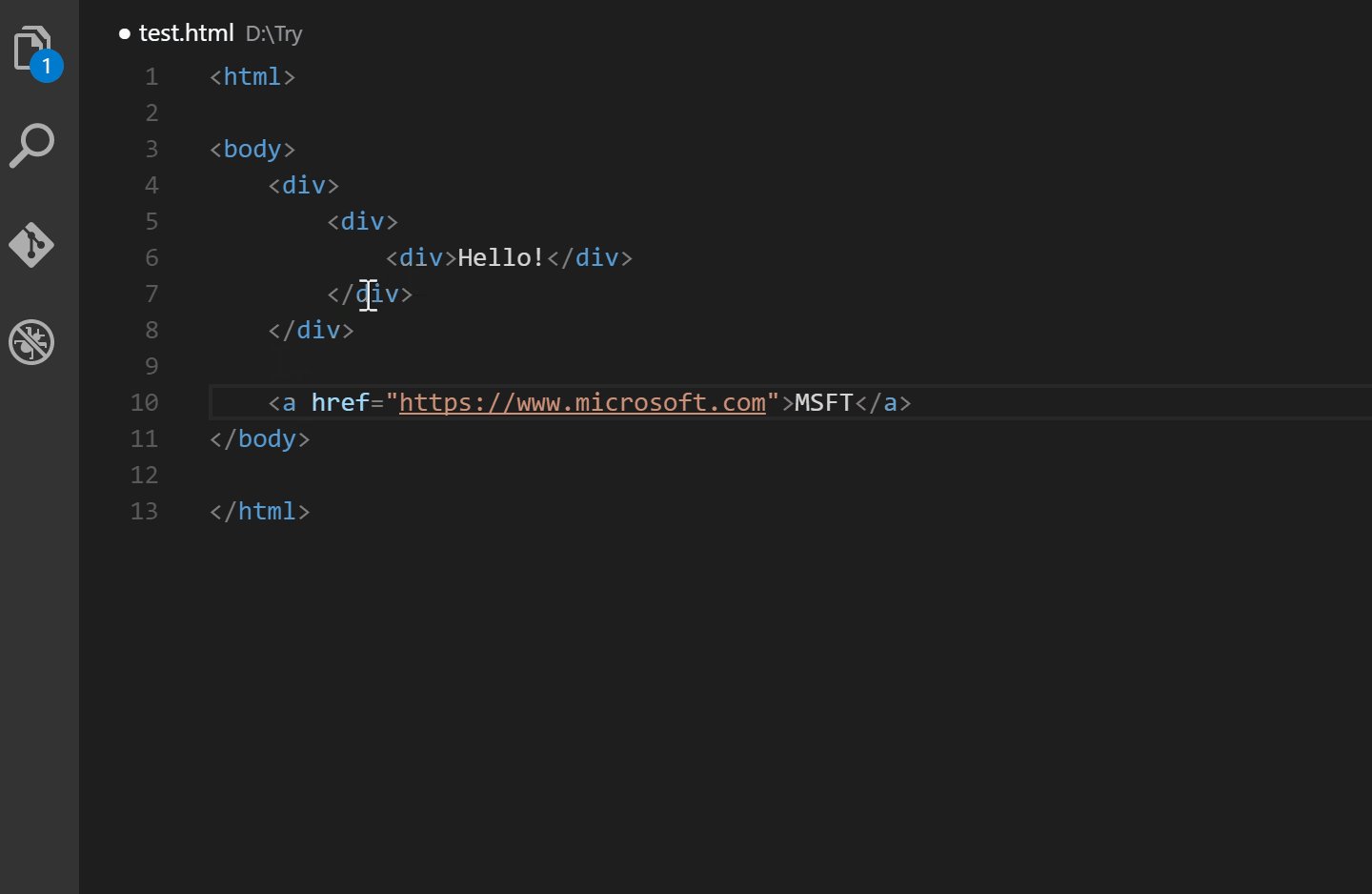
3. Auto Rename Tag
Extensions ini membantu untuk kalian yang ingin merubah tag, jadi secara otomatis jika tag pembuka diganti maka tag penutup pun otomatis akan terganti. Sehingga kalian tidak perlu repot mengganti keduanya dan menghemat waktu.
4. IntelliSense for CSS class names in HTML
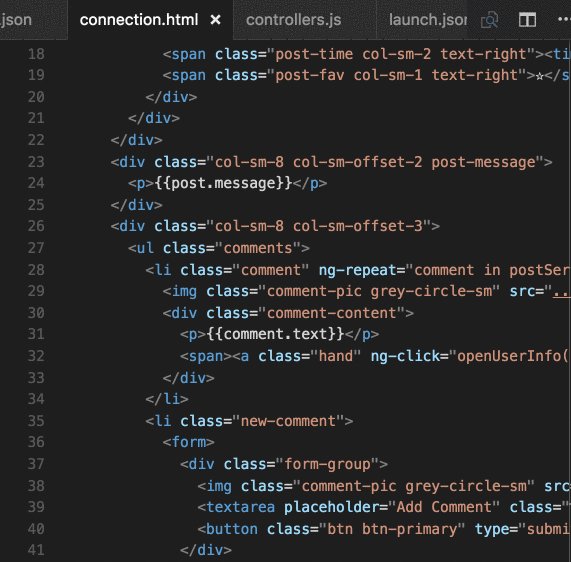
Extensions ini membantu untuk memudahkan pengambilan data class dari CSS sehingga memunculkan tag-tag apa saja yang ada pada css. Jadi kita tidak perlu repot-repot mengetik manual hanya tinggal memanggil nama class pertama lalu class berikutnya akan muncul dan pilih sesuai keinginan.
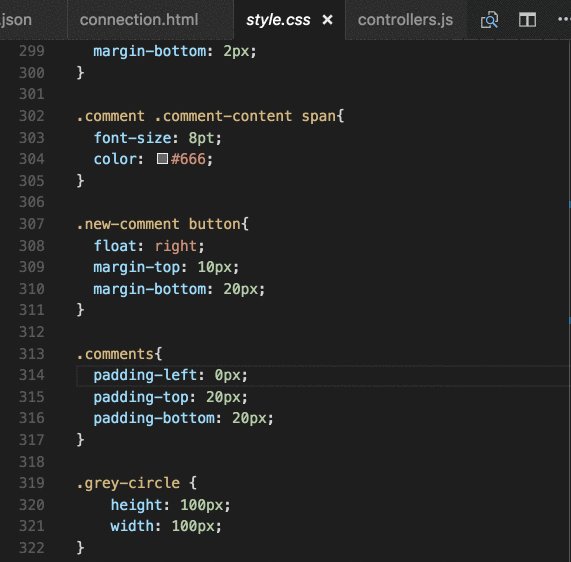
5. CSS Peek
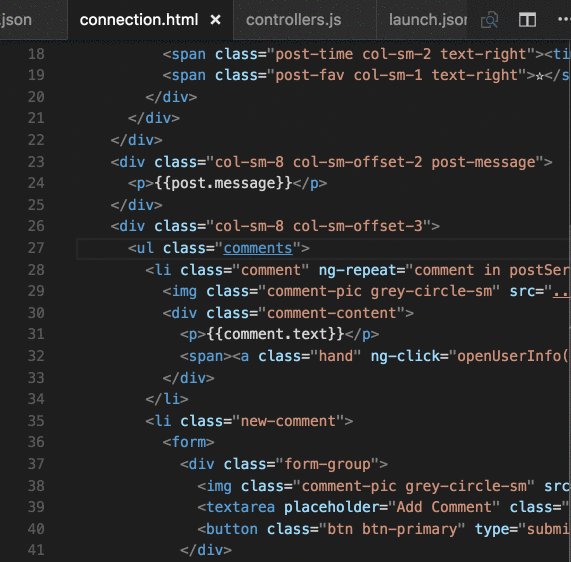
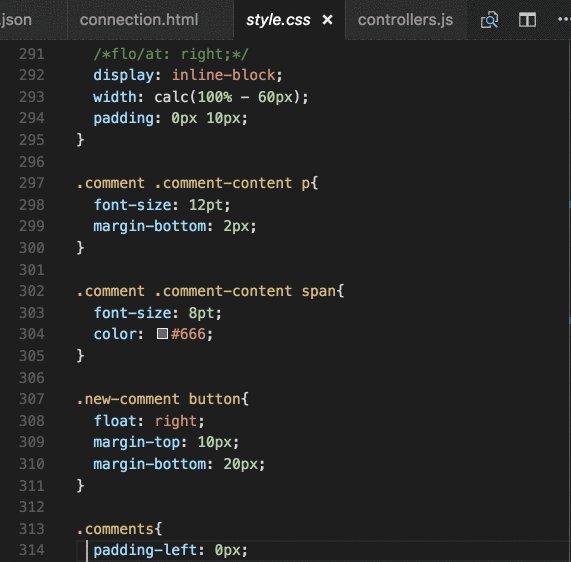
Untuk memudahkan editing css, fitur ini sangat berguna untuk kamu yang memiliki banyak baris kode pada css yang dimana jika ingin merubah suatu baris pada css tidak perlu repot-repot mencari di bagian css mana atau file yang mana. Kita hanya perlu menekan tombol control dan diarahkan pada class yang mana dan secara otomatis akan menjadi link untuk menuju class yang ingin kita ubah tadi, jadi tidak perlu repot-repot mencari pada file mana bagian mana.
Dan jika baris kodenya hanya sedikit, maka pada class tersebut akan terlihat cssnya apa saja tanpa menjadi link.
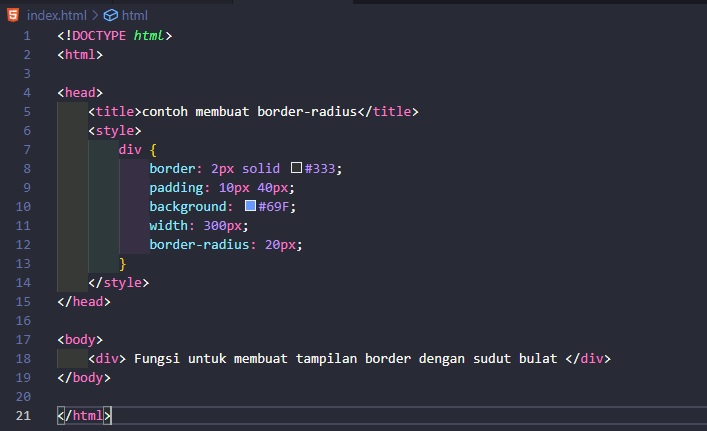
6. Indent Rainbow
Untuk melihat indentasi dari setiap baris sehingga memudahkan pengelolaan kode untuk melihat tag pembuka atau tag penutupnya.
7. Bracket Pair Colorizer
Bracket Pair Colorizer ini memiliki fungsi merubah warna kurung kurawal di tiap-tiap kurung kurawal sehingga kita akan tahu mana kurung kurawal pembuka mana kurung kurawal penutup.
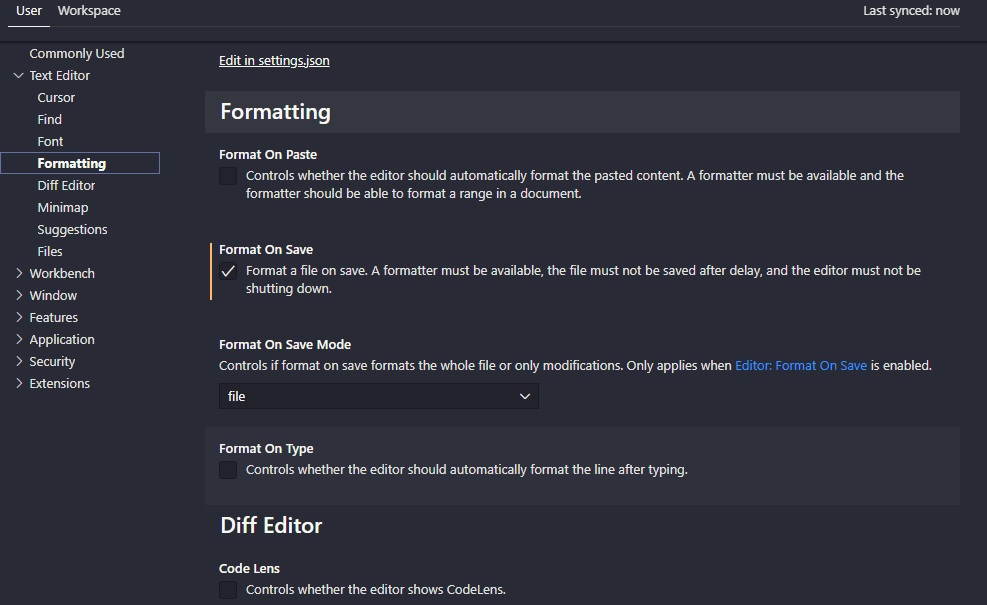
8. Beautify
Extensions ini sangat amat memudahkan untuk formatting, semisal kita copy coding dari internet lalu dipaste pada vscode yang biasanya akan mengacak dan tidak beraturan. Nah fungsi Beautify ini akan memformat tiap baris menjadi terstruktur sehingga lebih mudah dipahami dan tidak acak-acakan. Caranya adalah dengan save file kalian maka otomatis akan terformat tiap baris codenya.
Tapi sebelum itu, kamu perlu setting dulu di preferences. Maka masuk ke preferences lalu ke User Setting dan kemudian pilih text editor dan cari formatting dan ceklis Format on Save. Silahkan dicoba.
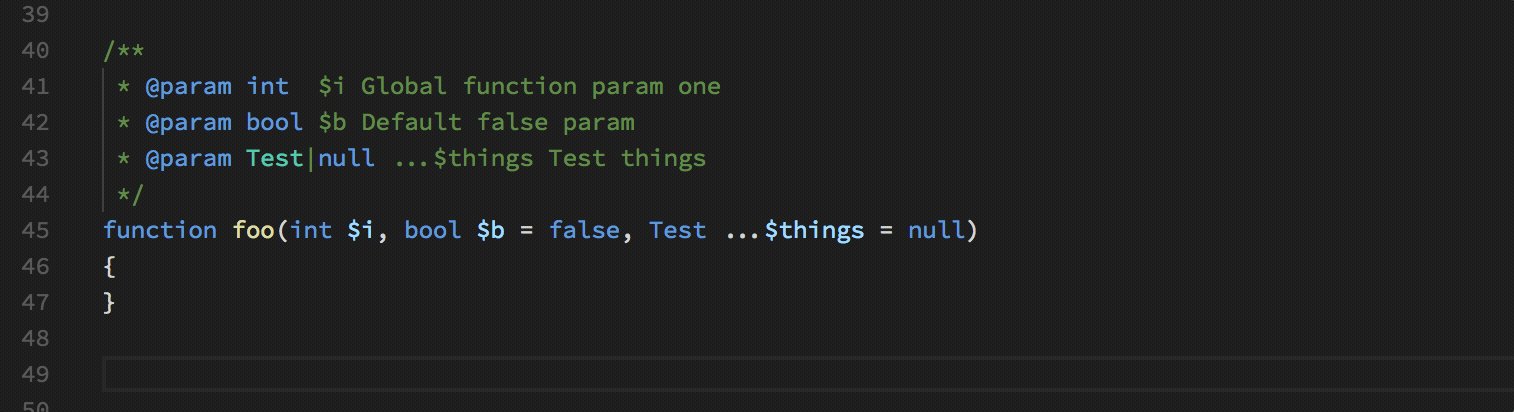
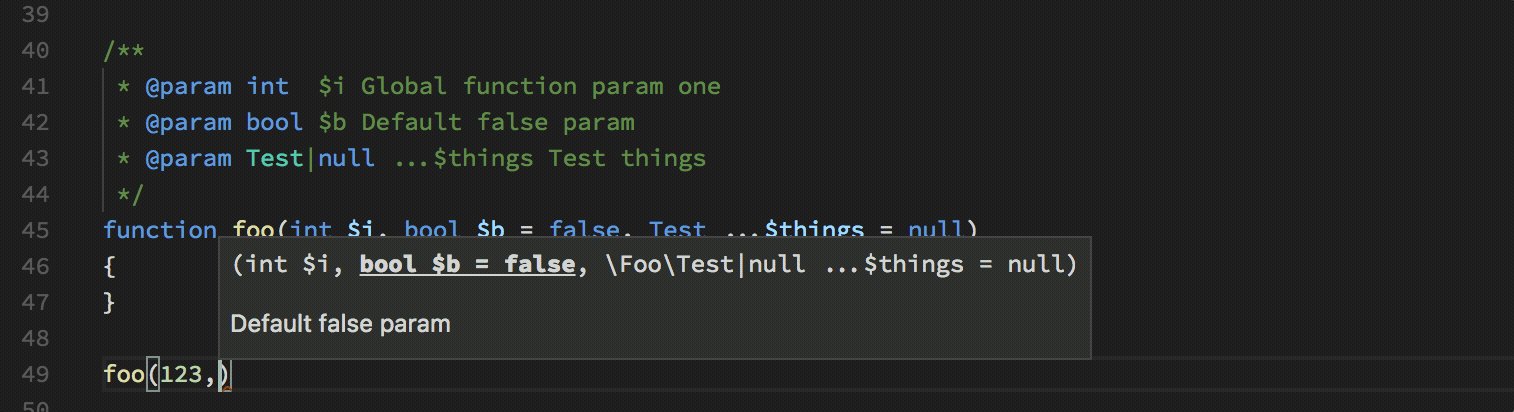
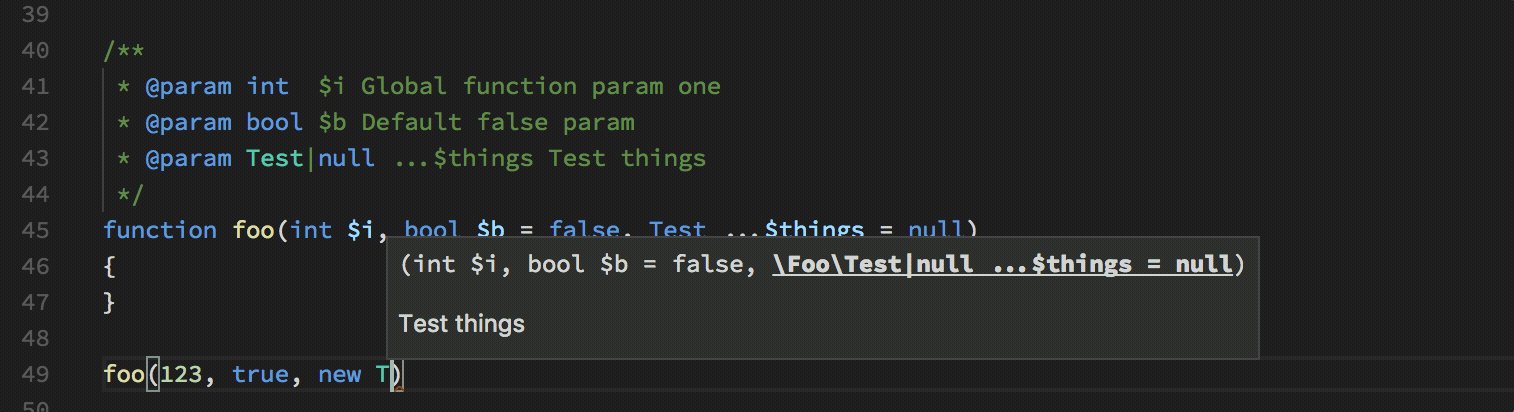
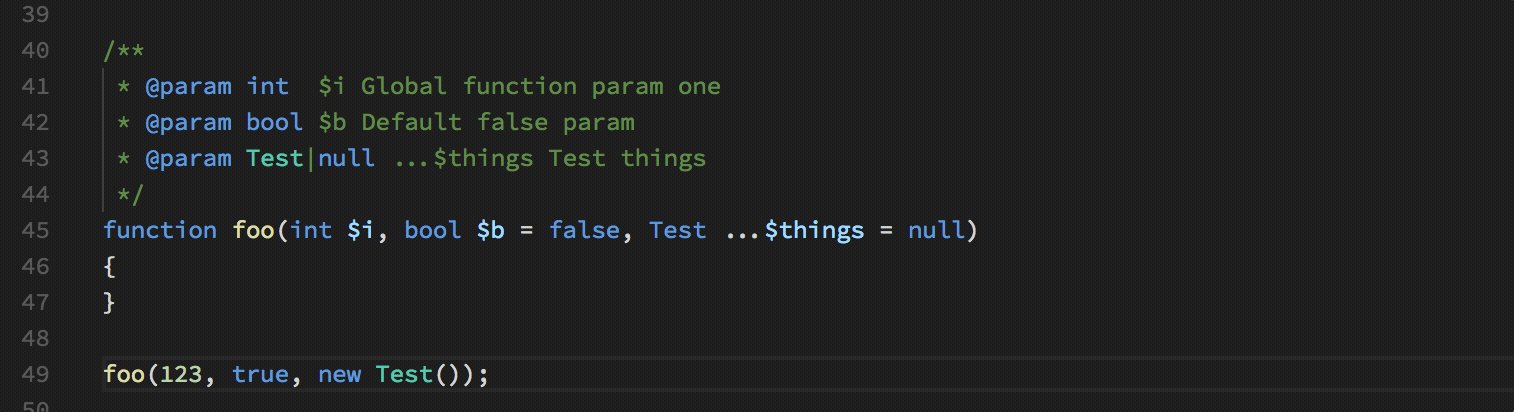
9. PHP Intellisense
Wajib di-install untuk kamu yang merupakan backend developer dengan menggunakan bahasa pemrograman php karena ntuk menampilkan auto-complete dan refactoring pada baris kode PHP. karena proses penulisan baris kode akan jauh lebih mudah dan menyenangkan berkat auto complete yang disediakan. Semisal kita mengetikan perintah a maka akan muncul rekomendasi untuk tiap baris lainnya.
10. Theme One Dark Pro
Extensions ini berfungsi untuk merubah tema pada vscode kalian sehingga lebih nyaman digunakan sesuai dengan warna tema.
Penutup
Terima kasih telah membaca artikel Rekomendasi Extensions Visual Studio Code Untuk Web Developer Pemula hingga selesai. Silahkan install dan gunakan extensions visual studio code ini sesuai dengan keinginan kalian. Tapi lebih baik untuk menginstall semuanya karena sangat amat membantu. Jika ada pertanyaan silahkan gunakan kolom komentar dengan bijak.
Tetap semangat dan stay safe!